Flutter를 공부해보장

🔹 요즘 앱개발자들이 Flutter 많이 쓴다는데, Flutter가 뭐가 좋나요
우선 나는 웹개발자임,, 우리 회사 전임님이 플루터가 답이다,, 플루터 해야 한다 이런 얘기를 넘 많이해서 ㅎㅎㅎ 한번 강의를 끊어봄..
◽ Flutter
- 하나의 코드베이스로 Android/아이폰앱 을 만들어주는 라이브러리 임.
- React Native 보다 훨씬 가볍고 성능이 좋음.
- Dart 언어를 사용함. (구글 사내에서 만든 언어. 자바스크립트, 타입스크립트와 비슷함.)
원래 기존에 앱 개발을 했을 때, 보통 운영체제에 따라서 각각 다르게 개발을 한다.
Android 같은 경우는, JAVA, 코틀린 언어 위에서 실행되며, IOS는 Swift 언어 위에서 실행된다.
코틀린은 안드로이드 스튜디오에서 적극적으로 밀고 있는 프로그래밍 언어이다. 자바 기반 언어이지만 자바와 호환되어 컴파일이 가능하게 제작된 언어로 안드로이드 앱 개발을 위한 언어이다. 또한 메모리 관리를 어느 정도 할 수 있게 하는 언어이다.
스위프트는 애플에서 공개된 프로그래밍 언어이다. 기존 IOS 앱을 만드는 Objective-C의 단점을 보완하고, LLVM 컴파일러로 빌드되는 애플의 신규 프로그래밍 언어이다. 애플 기기에서 APP 만들 때 사용하는 애플이 만든 언어이다. Rust, RUvy, Phython 등등 의 언어들에서 영감을 얻어 만들었다고 한다.
Flutter는 구글이 개발 및 지원하는 오픈소스 프레임워크이다. 프론트엔드 및 풀스택 개발자는 Flutter를 사용해 다수의 플랫폼에 대한 APP의 사용자 인터페이스를 단일코드베이스로 구축하였다.
그니까 한마디로 IOS,Android, WIndows, MacOS,Linux에 대한 앱 개발을 지원하는 라이브러리이다.
사용언어는 구글에서 개발한 dart 언어로, 자바스크립트와 유사한 모양이다. dart 언어는 구글 UI에 최적화 되어 있으며,
일반적인 버그를 손쉽게 감지할 수 있도록 해준다.
◽ Flutter 장점
- Dart 언어로 다 OK됨.
- 구글스러운 UI제공 (커스터마이징 하면 됨.)
- 완성도 높음.
대충이런 이유들로 요즘 새로운 APP을 개발할 때, Flutter를 이용해 앱을 개발한다고 한다.
그래서 프로젝트 쉬는 틈을 타 한번 강의 듣고 앱을 만들어보려고 한다..
내가 만들 앱은 남자친구랑 이런저런 작은 게임을 하면서 설거지 , 치맥 쏘기 등등 소소한 쿠폰을 만드는데 그 쿠폰 사이트를 만들어보려고 한다. 그 전에 우선 강의 들으면서 기본적인 문법이나 흐름에 대해서 배워보자.
🔶 Flutter 설치방법
1. Flutter SDK 다운
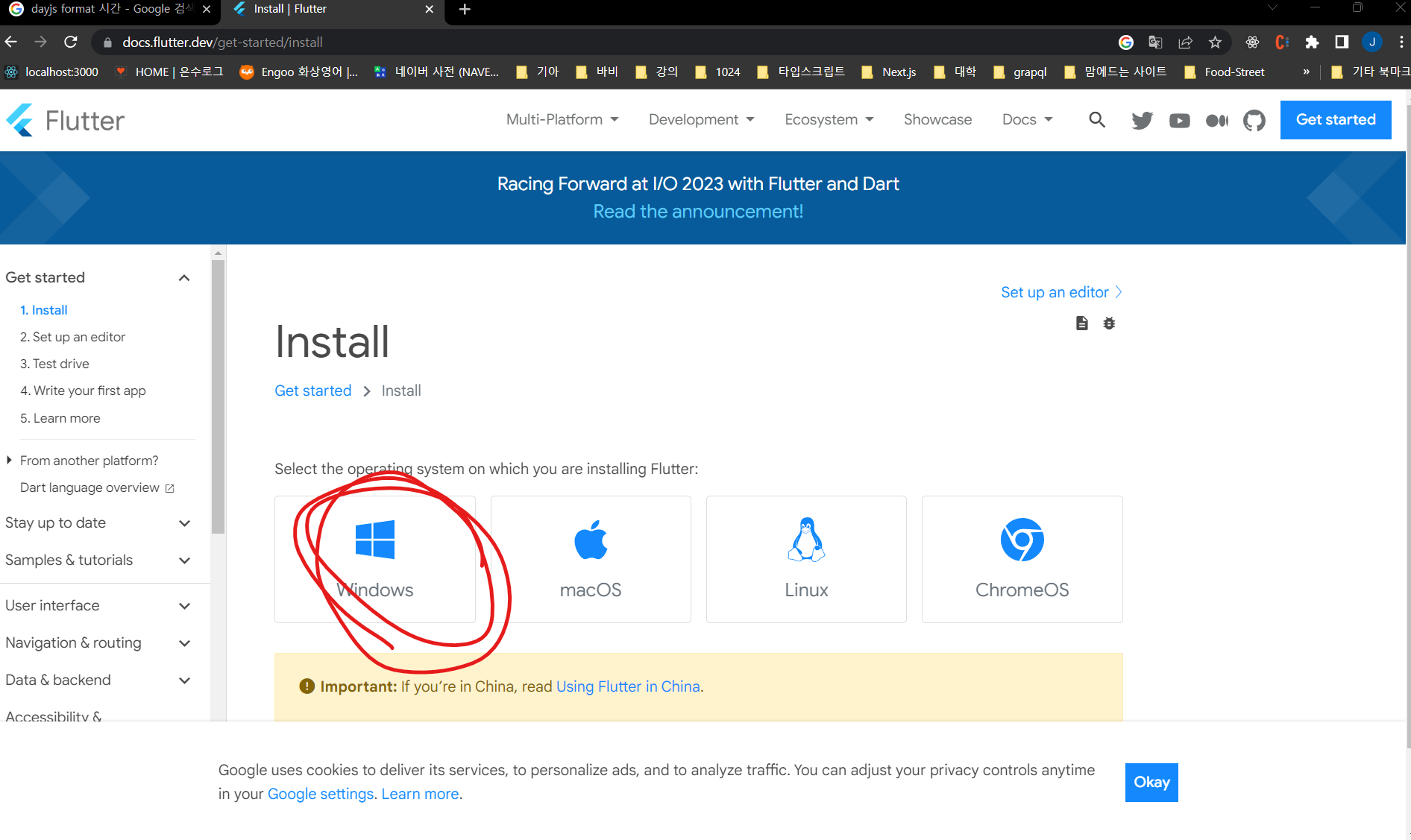
구글에 flutter 검색 후 공홈 들어가기.
Get Started에서 window 버전 install 하기
여기가 공홈 : https://flutter.dev/
여기서 인스톨 하면 됨.
2. Android Studio 설치
구글에 안드로이드 스튜디오 입력해서 설치
3. 환경변수 등록
시스템 환경 변수 들어가서 추가 path에 flutter/bin 파일 경로 입력.
설정하면 전역에서 flutter 명령어 사용 할 수 있음.
flutter doctor 실행하면 , flutter 개발에 필요한 시스템들 설치 여부 알 수 있음.
4. Android Studio에서 사용하기
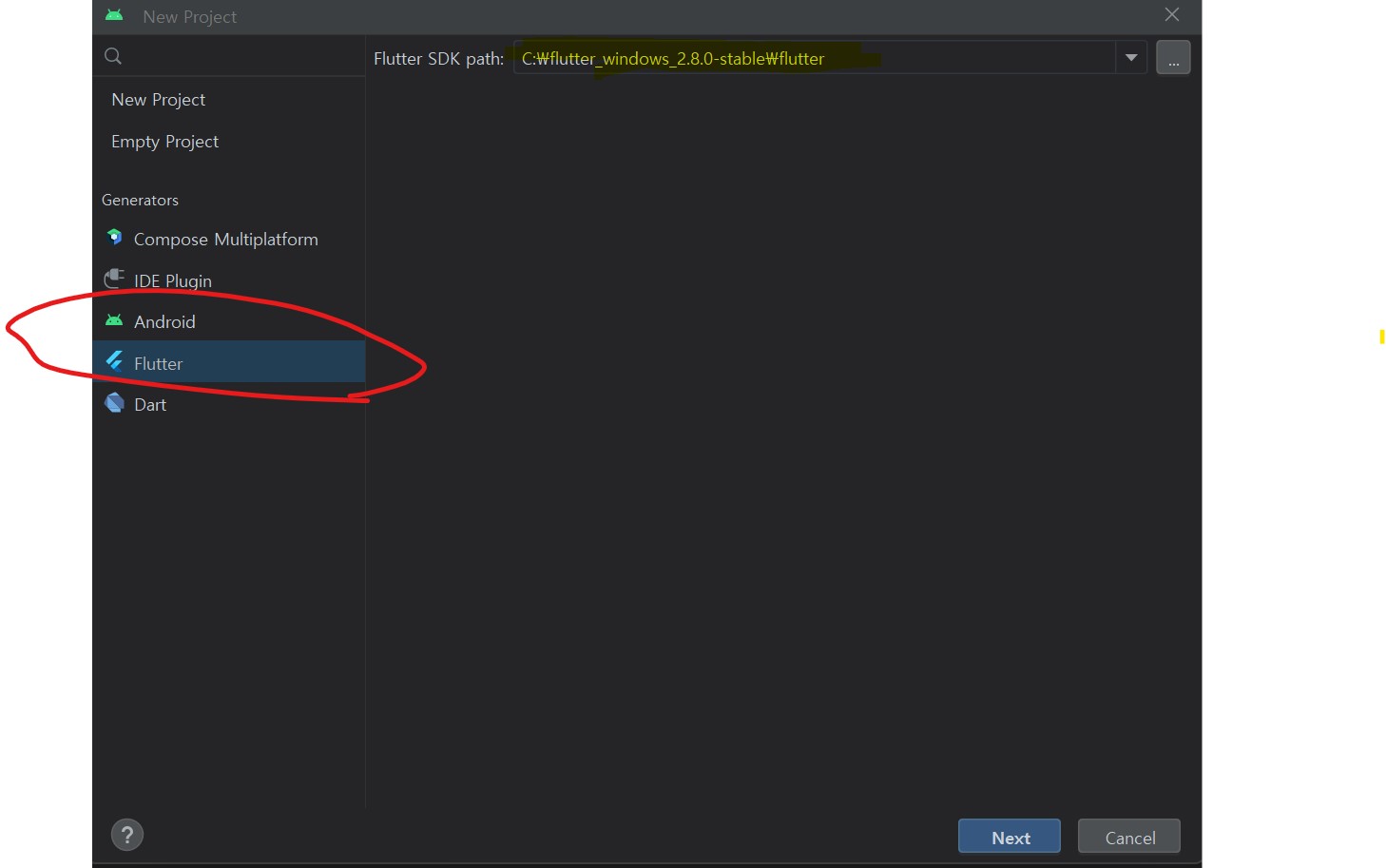
projects flutter에서 Flutter SDK 경로를 flutter 설치하고 압축 푼 그 경로로 설정해야 함.

이렇게 경로를 지정해주고 새 프로젝트 만들어야 함.
🔷 Flutter 시작하기
◽ Main Page control

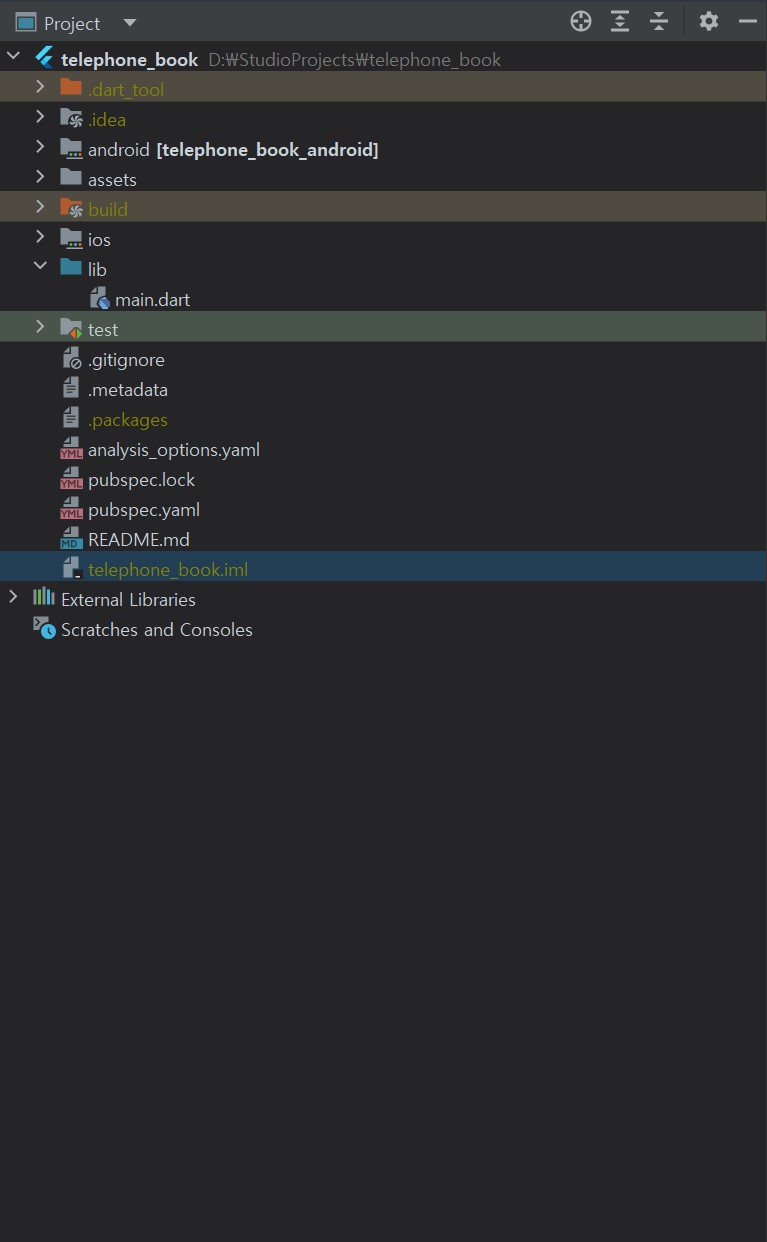
lib/main.dart페이지가 메인페이지가 됨.
void main() {
// 앱 구동 시키는 함수
runApp(const MyApp());
}
이 부분이 약간 App.js 같은 느낌의 함수라고 생각된다.
◽ 이미지 등록
next.js 처럼 무작정 이미지를 넣을 수 없다. 이미지를 사용 할 때, 이미지를 사용한다고 등록을 해줘야 하는데,
pubspec.yaml 이 파일에서 컨트롤 한다.
🔹pubspec.yaml
이 파일의 역활은 Node.js 에서 Package.json 처럼 패키지 의존성 관리 및 프로젝트 정의 등의 역활을 갖는다. 이 링크에서 자세한 내용 확인 가능. => https://changjoopark.medium.com/%ED%94%8C%EB%9F%AC%ED%84%B0-flutter-%EC%9D%98-pubspec-yaml-ffa40b26296a/
여기서 flutter 부분을 찾는다. 이 아래 내용은 플러터에만 해당되며, 하위 assets 부분에 이미지가 들어갈 디렉토리를 추가해 주면 된다.
flutter:
assets:
- assets/
// 이미지 폴더 등록
// included with your application, so that you can use the icons in
// the material Icons class.
uses-material-design: true
❗주의할 점
Flutter 는 Tap에 주의해야 함. 탭 위치가 맞지 않으면 오류를 발생시킴.
레이아웃 만드는건 다음 포스팅으로~~~