② Gastby 개념알기 - Gastby.JS 동작원리 ⛏

하 영타가 느려서 영어로 쓰기 힘들어진다.. 편의상 개츠비라고 하기로 하자… 이전 블로깅했던 개념들을 정리하자면 다음과 같다.
- Gatsby.JS 는 SSG에 최적화된 리액트 기반의 프레임워크이다.
- 콘텐츠 관리가 쉽다. (markdown, JSON 추가 등등)
- SEO 에 용이하다. (페이지 내에서 모든 콘텐츠가 생성되기 때문에 SEO에 용이하다. )
- 블로그, 채용사이트, 광고 페이지 등 정적 데이터가 주가 되는 프로젝트에 어울린다
🎉 HELLO GATSBY.JS PART2
개츠비 공홈 기반으로 동작원리에 대해서 알아보자
💨 동작원리
0️⃣ 초기셋팅
우선 개츠비를 사용하기 위해서 install을 해준다.
npm install -g gatsby-cli
‼ 도중에 애러가 났었다.. 1
갑자기 npm이 인식이 안되는 것이다.. node -v은 잘 뜨는데 전역에서 갑자기 npm이 없다고 뜨면서, nvm도 찾을 수 없다고 뜬다..
한숨을 한번만 쉬어 주고, 방법을 찾아봤다.
첫번째로, 시스템 환경변수에서 node 디렉토리 위치를 설정하여 주었다. mysql 버전을 확인 하려고 했을 때 전역 환경 변수로 설정을 안해주어서 찾을 수 없다고 했던 것이 생각나, 시스템 환경 변수에 들어가 노드 path를 설정하여 node의 위치를 설정해 주었는데, 소용이 없었다.
두번째로 설마 하며 노드를 재설치 하였다. 하.. 잘 찾아진다 ㅋㅋㅋㅋㅋㅋㅋ 어이가 없었지만 다행이다.
lts 버전은 v. 16.18.0이고 회사 버전은 v.16.13.0 이기 때문에 nvm를 설치하여 노드 버전을 바꿔주었다.
노드 버전을 바꿀때는 관리자권한으로 cmd를 실행해야 한다.
‼ 도중에 애러가 났었다.. 2 블로그에 글을 작성하려고 했더니 Jekyll Admin 페이지가 뜨지 않는다…. 하 우선 한숨을 쉬어본다… 두번째 한숨이다. 지킬 어드민이 blank 페이지로 안열린다.. 구글링을 해본다.
Ruby gem 은 루비 언어에서 사용하는 패키지 매니저로 루비 프로그램과 라이브러리를 배포하는 표준 형식과 배포 방법을 제공한다. node에서 npm & yarn이 패키지 매니저로 패키지를 관리 했다면, 루비에서는 gem이 그 역활을 하는 것이다.
bundler 는 정확히 필요한 gem과 그 gem version 설치하고, 추적한다.
오랫동안 블로그를 관리하는 과정에서 gem server가 안 열려서 update를 시켰는데, 여기서 문제가 난 것 같은 느낌이다. 여러가지 방법을 찾아보았지만, jekyll-admin 설치과정만 나와있고, blank에 관련된 오류 부분은 잘 찾지 못했다.. 어제 컴터를 절전모드로 해 놓고 갔는데, 이것 때문인가 하고 컴터를 껐다가 켰다. 잘 동작한다 ㅎㅎ 어이가없지만 해결되서 좋다. 그럼 킵고읭
$ gatsby -v
Gatsby CLI version: 4.24.0Gatsby version: 4.24.4
버전확인이 되었으면 잘 깔린거임..
1️⃣ Gatsby 사이트 생성 및 배포

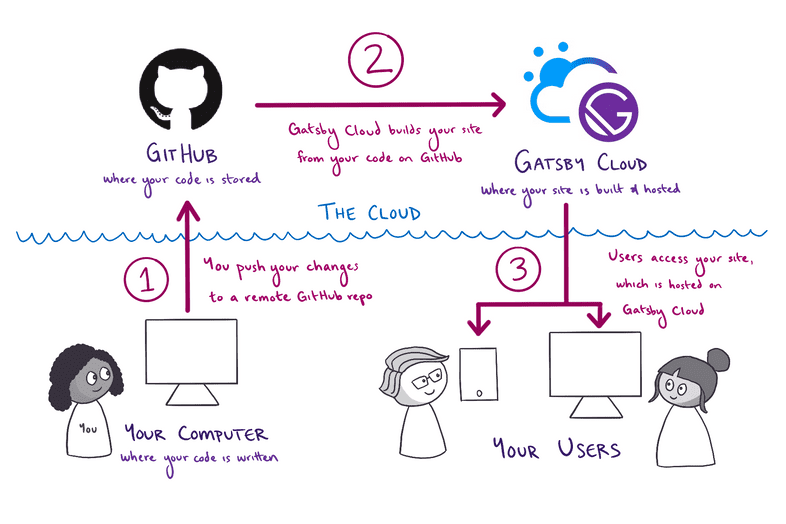
개츠비 사이트에 있는 이해를 돕기 위한 이미지이다.
- 컴퓨터에 git 원격 리포지토리에 변경사항을 push한다.
- gatsby cloud는 저장소의 변경사항을 감시한다. 변경사항이 표시되면 Gatsby Cloud는 GitHub의 코드에서 사이트를 빌드한다.
- Gatsby Cloud는 사용자가 사이트의 최신 버전에 액세스하는 데 사용할 수 있는 고유한 URL에서 완성된 버전의 사이트를 호스팅한다.
2️⃣ React 컴포넌트 사용 및 스타일 지정
리액트 컴포넌트에 관련된 부분은 아는 부분이기 때문에 넘어가기로 하자.
- src
- components (컴포넌트 디렉토리)
- images (정적 이미지는 이 디렉토리에 저장한다)
- pages (여기 있는 파일이 페이지 라우팅이 된다.)
다른부분이 한가지 있는데, head와 관련된 부분이다.
const MainPage = () => {
return (
<div >
<h1>메인페이지</h1>
</div>
);
};
export default MainPage;
export const Head: HeadFC = () => <title>개츠비 페이지</title>;이 head 부분이
